Adding experiment details
In this section, we’ll manipulate how multimedia elements are displayed.
Displaying multimedia content
We’ll use these commands to manipulate printed content:
center: Centers an element on its horizontal axis.unfold: “Unfolds” and slowly prints a Text element in a specified number of milliseconds.size: Resizes an element’s content to a specified width by height in pixels.
Enhancing aesthetics
- Center the
"fish-sentence"Text, and unfold it in 2676ms, the duration of2fishRoundTank.mp3. - Remove the
printcommand on the"fish-sentence"Text. - Create an Image named
"fish-singular"that contains the image1fishSquareTank.png. - Resize the
"fish-plural"and"fish-singular"Images to 200x200 px.
@// Type code below this line.
@//
@// Remove command prefix
@PennController.ResetPrefix(null)
@
@// Experimental trial
@newTrial("experimental-trial",
@ newAudio("fish-audio", "2fishRoundTank.mp3")
@ .play()
@ ,
@ newText("fish-sentence", "The fish swim in a tank which is perfectly round.")
+ .center()
+ .unfold(2676)
- .print()
@ ,
@ newImage("fish-plural", "2fishRoundTank.png")
+ .size(200, 200)
@ .print()
+ ,
+ newImage("fish-singular", "1fishSquareTank.png")
+ .size(200, 200)
+ .print()
@ ,
@ newKey("keypress", "FJ")
@ .wait()
@ ,
@ getAudio("fish-audio")
@ .wait("first")
@)
Manipulating layout
By default, PennController prints every element on a new line. If you want to print elements side-by-side, you can:
- Create a
Canvas, which defines a transparent surface onto which elements can be placed at specific coordinates; or - Pass coordinates to the
printcommand to control where the element is printed on the screen.
- Create a centered Canvas element named
"side-by-side"that is 450x200 px (width x height). - Add the
"fish-plural"and"fish-singular"Images to the"side-by-side"Canvas at the(x=0, y=0)and(x=250, y=0)coordinates, respectively. - Print the
"side-by-side"Canvas. - Remove the
printcommand on the"fish-plural"and"fish-singular"Images; since you’re printing a Canvas that contains these Images, you don’t need to print the Images separately.
@// Type code below this line.
@
@// Remove command prefix
@PennController.ResetPrefix(null)
@
@// Experimental trial
@newTrial("experimental-trial",
@ newAudio("fish-audio", "2fishRoundTank.mp3")
@ .play()
@ ,
@ newText("fish-sentence", "The fish swim in a tank which is perfectly round.")
@ .center()
@ .unfold(2676)
@ ,
@ newImage("fish-plural", "2fishRoundTank.png")
@ .size(200, 200)
- .print()
@ ,
@ newImage("fish-singular", "1fishSquareTank.png")
@ .size(200, 200)
- .print()
+ ,
+ newCanvas("side-by-side", 450,200)
+ .add( 0, 0, getImage("fish-plural"))
+ .add(250, 0, getImage("fish-singular"))
+ .center()
+ .print()
@ ,
@ newKey("keypress", "FJ")
@ .wait()
@ ,
@ getAudio("fish-audio")
@ .wait("first")
@)
Adding instructions
Every experiment should have instructions! We’ll tell the participants that they should press the F key to select the image on the left, and press the J key to select the image on the right.
Using HTML tags
You can use HTML tags inside a Text element. For example, <p></p>, <b></b>, and <br> are HTML tags that define a paragraph, define bolded text, and define a line break, respectively.
- Create a trial labeled
"instructions". - Create, center, and print Text elements that provide experiment instructions.
- Create, center, and print a Button element named
"wait". - Call the
waitcommand on the"wait"Button to pause experiment script execution until the participant clicks it.
@// Type code below this line.
@
@// Remove command prefix
@PennController.ResetPrefix(null)
@
+// Instructions
+newTrial("instructions",
+ newText("instructions-1", "Welcome!")
+ .center()
+ .print()
+ ,
+ newText("instructions-2", "<p>In this experiment, you will hear and read a sentence, and see two images.</p>")
+ .center()
+ .print()
+ ,
+ newText("instructions-3", "<b>Select the image that better matches the sentence:</b>")
+ .center()
+ .print()
+ ,
+ newText("instructions-4", "<p>Press the <b>F</b> key to select the image on the left.<br>Press the <b>J</b> key to select the image on the right.</p>")
+ .center()
+ .print()
+ ,
+ newButton("wait", "Click to start the experiment")
+ .center()
+ .print()
+ .wait()
+)
@
@// Experimental trial
@// code omitted in interest of space
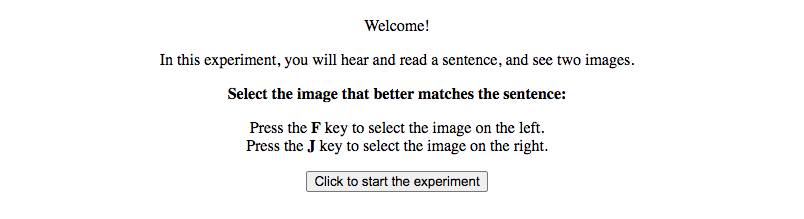
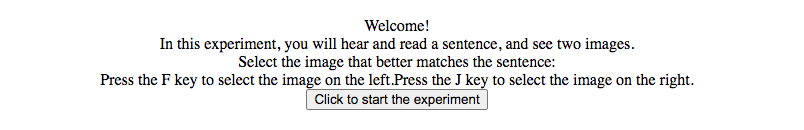
Here’s how the instructions would look with and without the HTML tags:
- With HTML tags:

- Without HTML tags:

Setting default commands
If we want all Text elements inside the "instructions" trial to be centered and printed, we can call the center and print commands on each Text element, or call those commands once on the default Text object.
Every type of element has a default object. Any commands that are called on an element type’s default object are called on all subsequent instances of that element type within the same trial. Instances of that element type in other trials are not affected.
- Call the
centerandprintcommands on thedefaultTextobject in the"instructions"trial. - Remove the
centerandprintcommands from the individual Text elements.
@// Type code below this line.
@
@// Remove command prefix
@PennController.ResetPrefix(null)
@
@// Instructions
@newTrial("instructions",
+ defaultText
+ .center()
+ .print()
+ ,
+ newText("instructions-1", "Welcome!")
- .center()
- .print()
+ ,
+ newText("instructions-2", "<p>In this experiment, you will hear and read a sentence, and see two images.</p>")
- .center()
- .print()
+ ,
+ newText("instructions-3", "<b>Select the image that better matches the sentence:</b>")
- .center()
- .print()
+ ,
+ newText("instructions-4", "<p>Press the <b>F</b> key to select the image on the left.<br>Press the <b>J</b> key to select the image on the right.</p>")
- .center()
- .print()
@ ,
@ newButton("wait", "Click to start the experiment")
@ .center()
@ .print()
@ .wait()
@)
@
@// Experimental trial
@// code omitted in interest of space